Components
Created by me and open for all
 code
code
For all those lovers out there in the world. Wanted to recreate the slick concept with a little CSS and JavaScript.
HTML
<div class="container">
<div class="phone"></div>
<div class="gradient">
<img src="images/apple.png" class="apple-logo" />
</div>
<div class="head-bar"></div>
<div class="btn-switch"></div>
<div class="btn-volume-1"></div>
<div class="btn-volume-2"></div>
</div>
CSS
.container {
display: flex;
align-items: center;
justify-content: center;
margin-bottom:90px;
margin-top: 30px;
position: relative;
}
.phone {
width: 200px;
height: 464px;
border-radius: 60px;
background-color: #606060;
filter: drop-shadow(10px 10px 15px rgba(0, 0, 0, 0.3));
}
.gradient {
width: 220px;
height: 464px;
border-radius: 60px;
border: 10px black solid;
background-image: url("img/gradient.jpg");
background-size: cover;
background-position: center center;
filter: drop-shadow(10px 10px 15px rgba(0, 0, 0, 0.3));
position: absolute;
top: 0px;
}
.head-bar {
background-color: #000;
width: 120px;
height: 27px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
position: absolute;
top: 0px;
}
.btn-switch {
background-color: #000;
width: 9px;
height: 40px;
border-radius: 4.5px;
position: relative;
bottom: 150px;
left: -209px;
}
.btn-volume-1 {
background-color: #000;
width: 9px;
height: 70px;
border-radius: 4.5px;
position: relative;
bottom: 80px;
left: -218px;
}
.btn-volume-2 {
background-color: #000;
width: 9px;
height: 70px;
border-radius: 4.5px;
position: relative;
bottom: px;
left: -227px;
}
.apple-logo {
max-width: 50px;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
filter: drop-shadow(0px 0px 30px rgba(255, 255, 255, 0.2));
}
 code
code
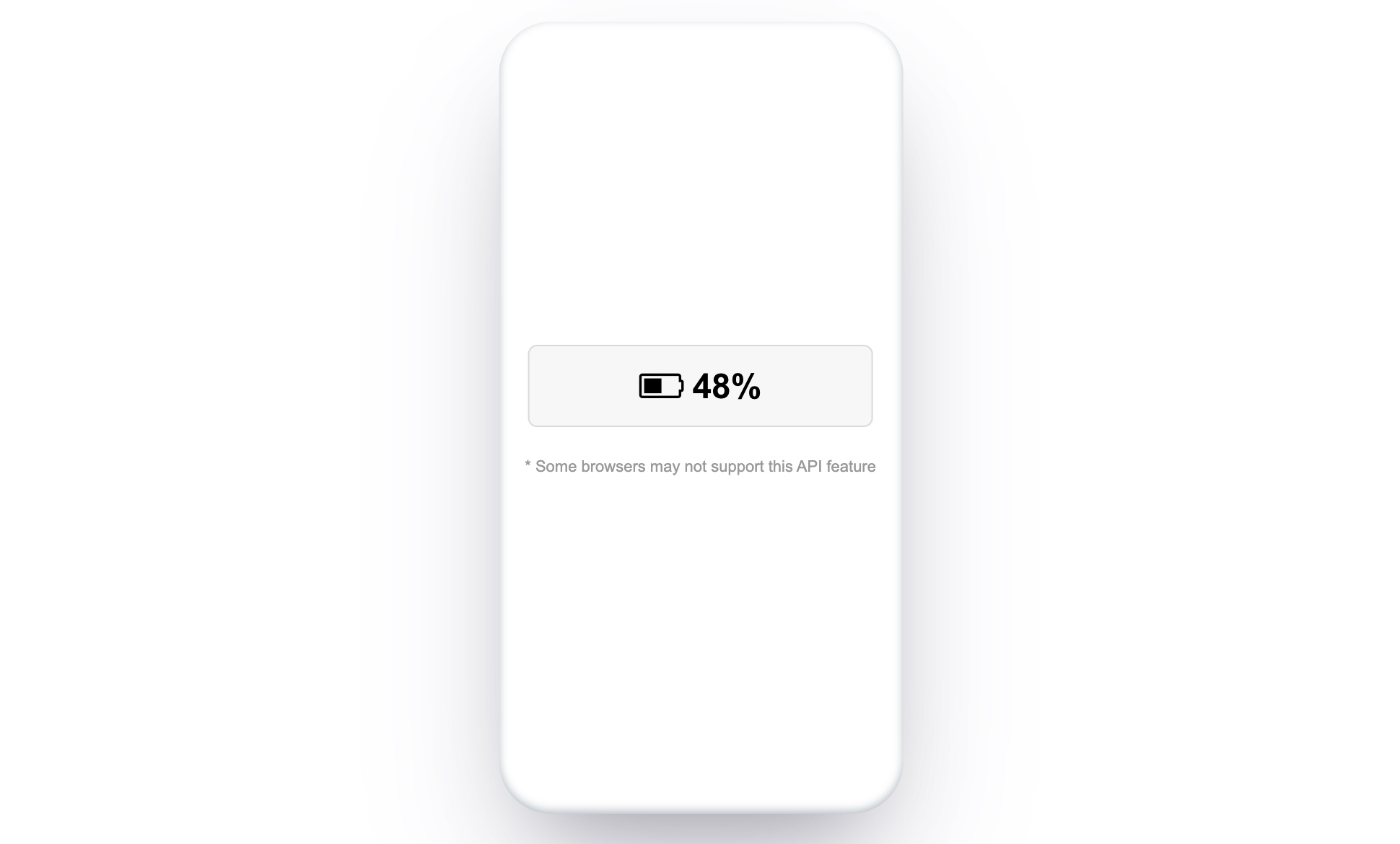
Not a best practice to use in production, but really cool to see it work in browsers that support it. Capturing the battery status of the users device.
HTML
<figure class="phone">
<div class="phone__card">
<div class="lorem">
<div class="battery">
<i class="fa fa-battery-half"></i></div>
</div>
</div>
</figure>
CSS
.battery {
font-size: 1.5rem;
text-align: center;
}
.fa-battery-full span {
font-family: arial !important;
font-weight: bold;
}
JS
const batteryPromise = navigator.getBattery();
batteryPromise.then(batteryCallback);
function batteryCallback(batteryObject) {
printBatteryStatus(batteryObject);
}
function printBatteryStatus(batteryObject) {
if (batteryObject.level >= 0.9) {
document.querySelector(
".battery"
).innerHTML = `${Math.trunc(
batteryObject.level * 100
)}%`;
}
}
 code
code
Just a fun creative way to make an iPhone template out of pure CSS.
HTML
<div class="container">
<div class="phone"></div>
<div class="gradient">
<img src="images/apple.png" class="apple-logo" />
</div>
<div class="head-bar"></div>
<div class="btn-switch"></div>
<div class="btn-volume-1"></div>
<div class="btn-volume-2"></div>
</div>
CSS
.container {
display: flex;
align-items: center;
justify-content: center;
margin-bottom:90px;
margin-top: 30px;
position: relative;
}
.phone {
width: 200px;
height: 464px;
border-radius: 60px;
background-color: #606060;
filter: drop-shadow(10px 10px 15px rgba(0, 0, 0, 0.3));
}
.gradient {
width: 220px;
height: 464px;
border-radius: 60px;
border: 10px black solid;
background-image: url("img/gradient.jpg");
background-size: cover;
background-position: center center;
filter: drop-shadow(10px 10px 15px rgba(0, 0, 0, 0.3));
position: absolute;
top: 0px;
}
.head-bar {
background-color: #000;
width: 120px;
height: 27px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
position: absolute;
top: 0px;
}
.btn-switch {
background-color: #000;
width: 9px;
height: 40px;
border-radius: 4.5px;
position: relative;
bottom: 150px;
left: -209px;
}
.btn-volume-1 {
background-color: #000;
width: 9px;
height: 70px;
border-radius: 4.5px;
position: relative;
bottom: 80px;
left: -218px;
}
.btn-volume-2 {
background-color: #000;
width: 9px;
height: 70px;
border-radius: 4.5px;
position: relative;
bottom: px;
left: -227px;
}
.apple-logo {
max-width: 50px;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
filter: drop-shadow(0px 0px 30px rgba(255, 255, 255, 0.2));
}
 code
code
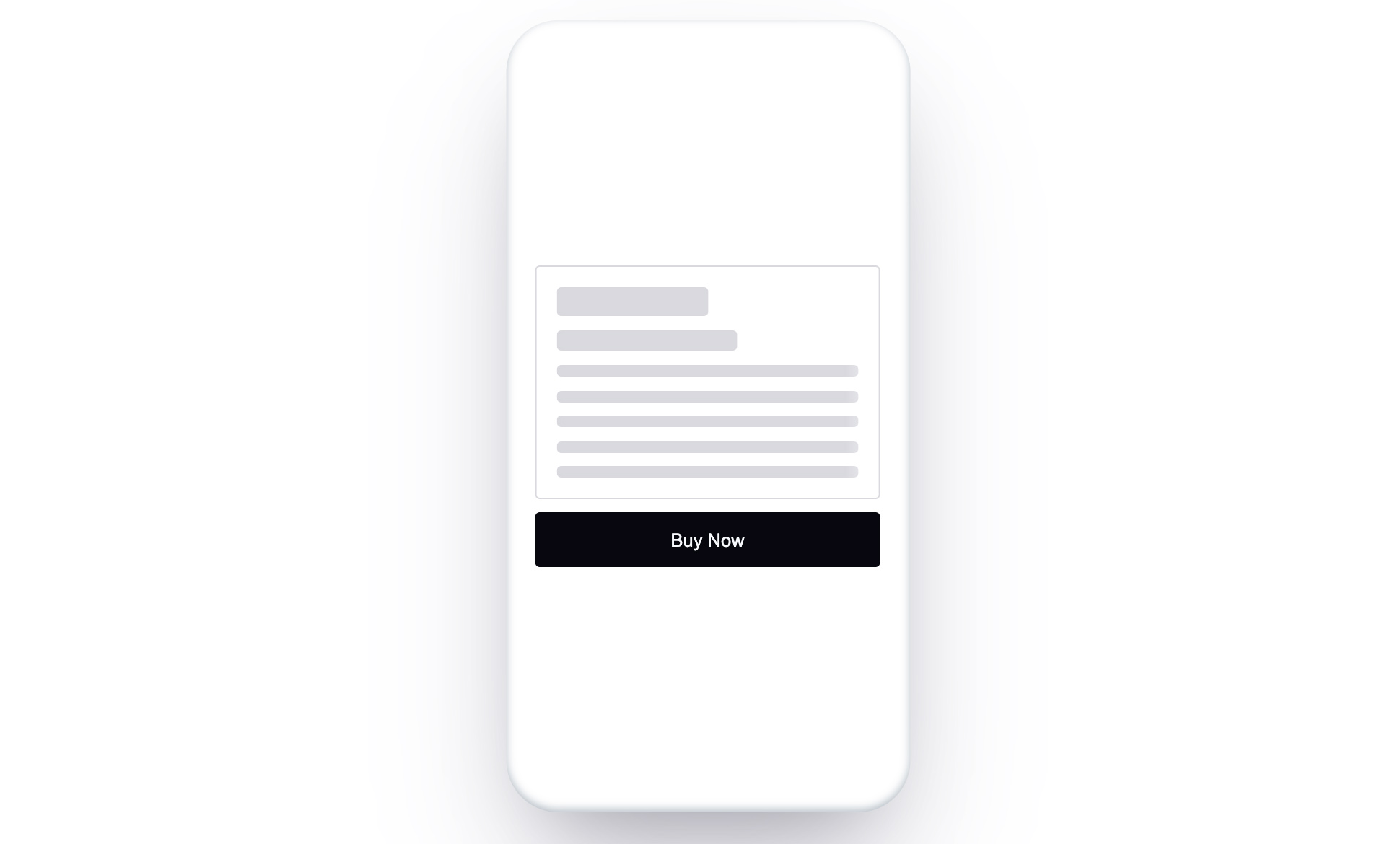
Designing loading states on the web is often overlooked or dismissed as an afterthought. Designers have to think about how the UI will look and behave while it is in a “loading” or “offline” state.
HTML
<div class="phone__skeleton__block__top"></div>
<div class="phone__skeleton__block__bottom"></div>
<div class="phone__skeleton"></div>
<div class="phone__skeleton"></div>
<div class="phone__skeleton"></div>
<div class="phone__skeleton"></div>
<div class="phone__skeleton"></div>
</div>
>Buy Now</div>
CSS
.phone__skeleton {
width: 100%;
height: 0.5rem;
column-count: 2;
border-radius: 0.2rem;
background-image: linear-gradient(
90deg,
#d9d9df 0px,
#f0f0f5 20px,
#d9d9df 100px
);
background-size: 600px;
animation: skeleton-loading 2s infinite ease-out;
}
.phone__skeleton__block__top {
width: 50%;
height: 1.4rem;
border-radius: 0.2rem;
background-image: linear-gradient(
90deg,
#d9d9df 0px,
#f0f0f5 20px,
#d9d9df 100px
);
background-size: 600px;
animation: skeleton-loading 2s infinite ease-out;
}
.phone__skeleton__block__bottom {
width: 60%;
height: 0.9rem;
border-radius: 0.2rem;
background-image: linear-gradient(
90deg,
#d9d9df 0px,
#f0f0f5 20px,
#d9d9df 100px
);
background-size: 600px;
animation: skeleton-loading 2s infinite ease-out;
}
@keyframes skeleton-loading {
0% {
background-position: -100px;
}
40%,
100% {
background-position: 200px;
}
}
.phone__button {
background: #07070e;
color: #f6f9fc;
display: grid;
place-items: center;
padding: 0.7rem;
font-size: 0.8rem;
user-select: none;
border-radius: 0.2rem;
margin: 0 0.8rem;
animation: skeleton-loading 2s infinite ease-out;
}
.phone__button:hover {
background: #3c3c3cd6;
cursor: pointer;
transition: 0.3s;
}
 code
code
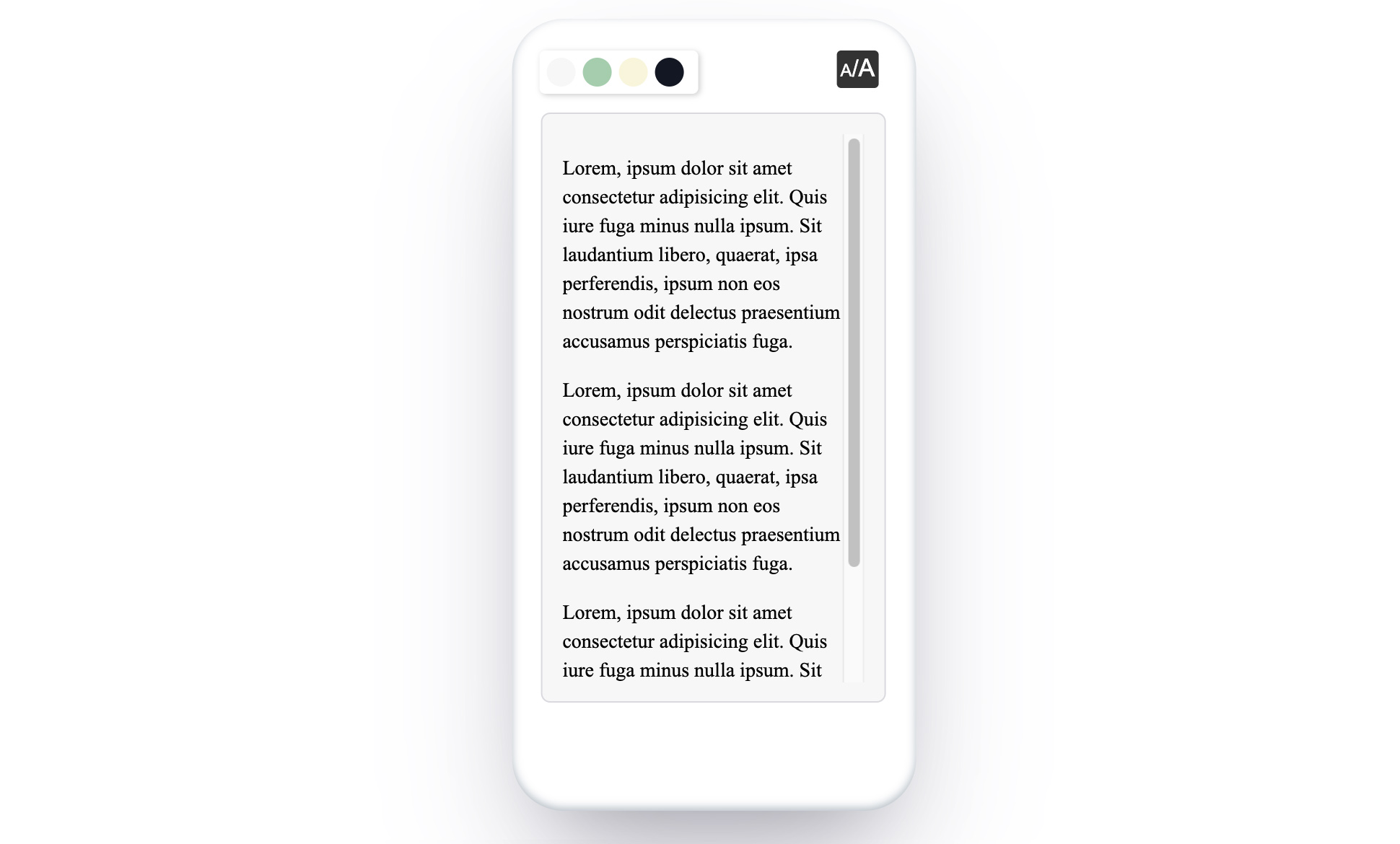
By definition, web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. So let's do our best to help the 🌎.
HTML
<figure class="phone">
<div class="color-selector">
<div class="circle-white" onclick="whiteUpdate();"></div>
<div class="circle-green" onclick="greenUpdate();"></div>
<div class="circle-beige" onclick="beigeUpdate();"></div>
<div class="circle-black" onclick="blackUpdate();"></div>
</div>
<div class="font-selector" onclick="fontUpdate();">
<span class="small-A">A</span>/<span class="large-A">A</span>
</div>
<div class="phone__card">
<div class="lorem">
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis iure
fuga minus nulla ipsum. Sit laudantium libero, quaerat, ipsa
perferendis, ipsum non eos nostrum odit delectus praesentium
accusamus perspiciatis fuga.
</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis iure
fuga minus nulla ipsum. Sit laudantium libero, quaerat, ipsa
perferendis, ipsum non eos nostrum odit delectus praesentium
accusamus perspiciatis fuga.
</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis iure
fuga minus nulla ipsum. Sit laudantium libero, quaerat, ipsa
perferendis, ipsum non eos nostrum odit delectus praesentium
accusamus perspiciatis fuga.
</p>
</div>
</div>
</figure>
CSS
:root {
font-family: arial;
}
.phone {
width: 264px;
height: 533px;
padding: 8px;
border-radius: 36px;
box-shadow: 0 50px 100px -20px rgb(50 50 93/ 25%),
0 30px 60px -30px rgb(0 0 0 / 30%), inset 0 -2px 6px 0 rgb(10 37 65 / 30%);
overflow: hidden;
display: flex;
flex-direction: column;
justify-content: center;
position: relative;
top: 10%;
left: 50%;
transform: translate(-64%, 0%);
}
.phone__card {
display: grid;
gap: 0.6rem;
padding: 0.8rem;
border: 0.1rem solid #d9d9df;
border-radius: 0.4rem;
margin: 0 0.8rem 0.6rem 0.8rem;
background: rgb(247, 247, 247);
}
.phone__card__green {
background: #a5cdad;
}
.phone__card__white {
background: rgb(247, 247, 247);
}
.phone__card__beige {
background: #fcf6d3;
}
.font-selector {
position: absolute;
top: 4%;
right: 9%;
background-color: black;
color: white;
border-radius: 3px;
padding: 3px;
opacity: 0.8;
}
.font-selector:hover {
cursor: pointer;
opacity: 1;
transition: 0.4s;
}
.small-A {
font-size: 12px;
}
.large-A {
font-size: 17px;
}
.lorem {
font-size: 14px;
transition: 0.2s;
font-family: "Times New Roman", Times, serif;
color: black;
max-height: 380px;
overflow-y: scroll;
line-height: 20px;
}
.lorem__update {
font-size: 17px;
line-height: 30px;
}
.color-selector {
position: absolute;
top: 4%;
left: 7%;
border-radius: 4px;
box-shadow: 1px 1px 4px #ccc;
width: 100px;
height: 20px;
padding: 5px;
}
.circle-white {
width: 20px;
position: absolute;
top: 5px;
left: 5px;
height: 20px;
border-radius: 100%;
background: rgb(247, 247, 247);
}
.circle-green {
width: 20px;
height: 20px;
position: absolute;
top: 5px;
left: 30px;
border-radius: 100%;
background: #a5cdad;
}
.circle-beige {
width: 20px;
height: 20px;
position: absolute;
top: 5px;
left: 55px;
border-radius: 100%;
background: #f9f5db;
}
.circle-black {
width: 20px;
height: 20px;
position: absolute;
top: 5px;
left: 80px;
border-radius: 100%;
background: #141723;
}
.circle-white:hover,
.circle-beige:hover,
.circle-green:hover,
.circle-black:hover {
cursor: pointer;
transform: scale(1.2);
transition: 0.3s;
}
JS
function fontUpdate() {
var element = document.querySelector(".lorem");
element.classList.toggle("lorem__update");
}
function whiteUpdate() {
document.querySelector(".phone__card")
.style.backgroundColor =
"rgb(247, 247, 247)";
document.querySelector(".phone__card")
.style.transition = ".3s";
document.querySelector(".lorem")
.style.color = "black";
}
function greenUpdate() {
document.querySelector(".phone__card")
.style.backgroundColor = "#a5cdad";
document.querySelector(".phone__card")
.style.transition = ".3s";
document.querySelector(".lorem")
.style.color = "black";
}
function beigeUpdate() {
document.querySelector(".phone__card")
.style.backgroundColor = "#f9f5db";
document.querySelector(".phone__card")
.style.transition = ".3s";
document.querySelector(".lorem")
.style.color = "black";
}
function blackUpdate() {
document.querySelector(".phone__card")
.style.backgroundColor = "#141723";
document.querySelector(".phone__card")
.style.transition = ".3s";
document.querySelector(".lorem")
.style.color = "#ccc";
document.querySelector(".lorem")
.style.transition = ".3s";
}